I was very tempted to give a subtitle of “Electric Boogaloo.”
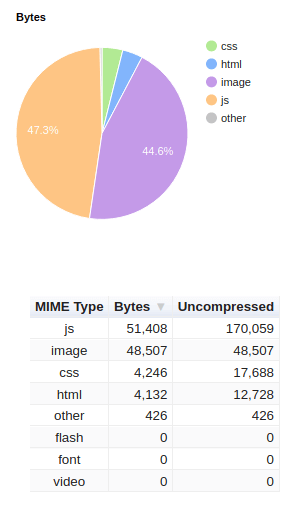
I ran a WebPageTest on one of my posts, and I was quickly reminded of the janky workaround I made for NetlifyCMS:

Yikes! 50KB of javascript which is 47% of the payload. Additionally, I’m sure this is driving up extra processing time before rendering the page.
Time to go back to the partial that was loaded into the header:
<!-- NOTE: Netlify Identity script is only needed on main page, will need to change this to not fire on every page -->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
At least I took good notes. With some fresh eyes perusing the Hugo documentation, I was rewarded with the answer I was looking for: .IsHome! So all I need to do is add a conditional homepage check to my partial:
<!-- NOTE: Netlify Identity script is only needed on main page -->
{{ if .IsHome }}
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
{{ end }}
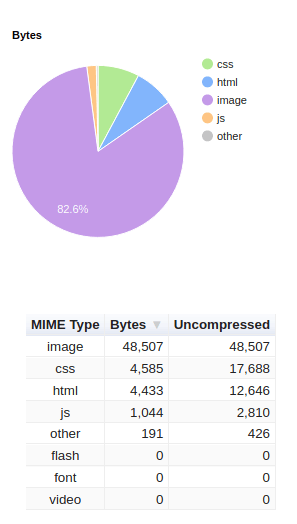
Let’s test it out again, shall we?

Much better! In reality every page loads in under 1 second, but in my experience it always pays off to address some technical debt as you move along.
Day 2 of #100DaysToOffload